HTMLやCSSなどと共に、Webサイトを構築する上で欠かせない、「Java Script」。
今回はその超基本的な知識である、変数の宣言について学んだことを記録する。

学んだこと
変数とは
そもそも「変数」とは、
自分で使用しようとしている文字列や数字などの値、関数などを格納する箱のようなものです。
変数を使用することで、複数個所で使用したい同じ値や文字列などを変数名を指定して使用することができます。
変数を使用することを「変数宣言」と言います。
const / let / var
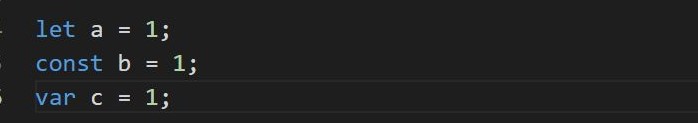
Java Scriptでは、変数を宣言する方法は基本的に以下の3パターンになります。

上記の場合、
a, b, cはそれぞれ宣言した変数になります。
そのため、変数のa, b, cそれぞれに数値1を代入していることを表しています。
let
「let」の特徴は以下となっています。
- 1度宣言した後に再宣言ができない。
- 値を再代入できる。
- ブロックスコープにも関数スコープにもなりうる。
const
続いて「const」の特徴は以下となっています。
- 1度宣言した後に再宣言できない。
- 値を再代入できない。(定数のような働きをする)
- ブロックスコープにも関数スコープにもなりうる。
var
最後に非推奨とされている「var」の特徴です。
- 一度宣言した後に再宣言できない。
- 値を再代入できる。
- 関数スコープにはなるが、ブロックスコープにはなることができない。
- ブロックスコープになることができないため、ブロック({}で囲われた部分)内から、ブロック外で宣言された「var」を使用することができる。
letとconstをどう使い分けるか。。
「let」と「const」はその特徴からどちらを使用するべきか迷う場面がいくつか出てきます。
両者の大きな違いの1つは、
「const」は再代入ができない
という点です。
そのため、再代入をしたくない時や、する必要がない時に使用するのが良いかと思われます。
例としては、
- 関数を作成してそれを変数に代入する時
- 定数を使用したい時
が挙げられるかと思います。
その他の場面では、letを使用するのが良いと思います。


コメント